SeaPig
 SeaPig is converter from markdown to html with marked.js and highlight.js.
SeaPig is converter from markdown to html with marked.js and highlight.js.

Usage
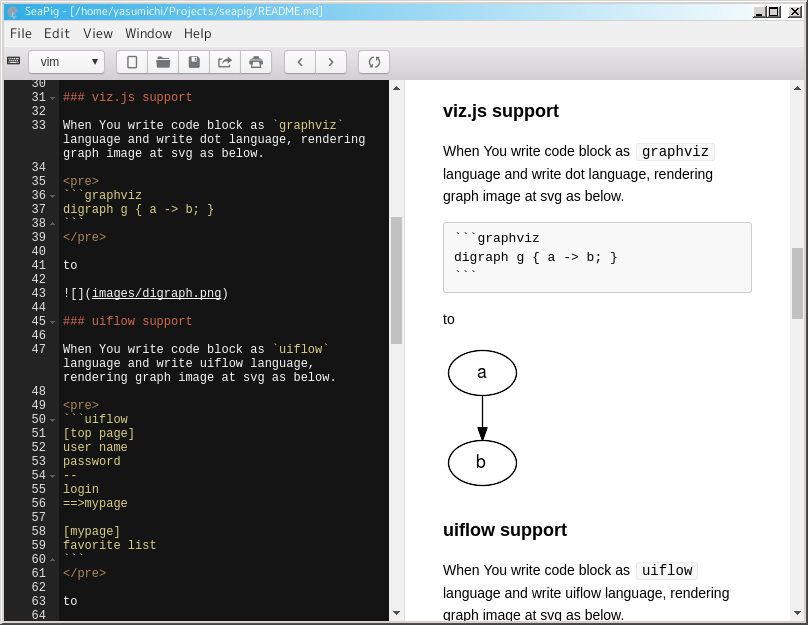
SeaPig has two panes. Left pane is editor. Right pane is HTML previewer.
When you input markdown, SeaPig refresh HTML preview.
You can use GitHub Flavored Markdown.
SeaPig has tool bar contains one drop down list and eight buttons.

You can select key bindings from drop down list. (default/emacs/vim/sublime)
Eight buttons has feature below.
- New markdown file (Open new window)
- Open markdown file to editor.
- Save markdown file from editor.
- Export HTML file from previewer.(At the same time css stylesheet is copied to same folder.)
- Export PDF file
- Hide editor
- Hide previewer
- Refresh HTML preview
viz.js support
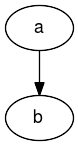
When You write code block as graphviz language and write dot language, rendering graph image at svg as below.
```graphviz
digraph g { a -> b; }
```
to

uiflow support
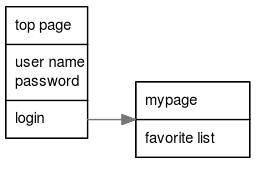
When You write code block as uiflow language and write uiflow language, rendering graph image at svg as below.
```uiflow [top page] user name password -- login ==>mypage [mypage] favorite list ```
to

MathJax support (code block only)
```math E=mc^2 ```
to

More example, test file for mathjax support
mermaid support
When You write code block as mermaid language and write mermaid language, rendering graph image at svg as below.
```mermaid
sequenceDiagram
participant main
participant renderer
participant previewer
main->>renderer: Open file
renderer->>previewer: Refresh preview
```
to

For developers
How to build
$ git clone https://github.com/yasumichi/seapig.git
$ cd seapig
$ git submodule update -i
$ npm install
$ npm build-dep
...
How to lunch
$ npm start
How to package
$ npm run package:win32
How to package all (on Linux)
$ ./build.sh
ToDo
- save your favorite keybindings (default/emacs/vim)
- support task list item.
- add viz.js support
- add uiflow support.
- add mermaid support
- add simultaneous scroll
- add original menu
- add new document
- add alternative stylesheet
- control display editor and previewer
- add batch mode
- introduce virtual dom framework (mithril.js)
Special Thanks
- Ace - The High Performance Code Editor for the Web
- Electron - Build cross platform desktop apps with JavaScript, HTML, and CSS.
- electron-json-storage
- electron-localshortcut
- Github Markdown CSS - for Markdown Editor Preview
- highlight.js
- marked
- MathJax
- mermaid
- mithril
- Node.js
- Photon
- sanitize-html
- viz.js
- uiflow(use forked version)
- いらすとや(application icon)
- jpzukin/electron-sample-print-to-pdf
License
MIT (excludes photon, node_modules and icons)
Copyright © 2016-2019 Yasumichi Akahoshi
Icons copyright
- seapig.icns
- seapig.ico
- seapig.png
Copyright © いらすとや. All Rights Reserved.